This particular topic “Meta Tags (Description, title & keywords ): Meaning, types and where to place them” has been on my mind for like a month now, I want to clear the doubt on meta tags.
Let me start by saying there are differences between the meta tags, meta keywords, meta descriptions, etc.
Meta tags are the main key that gave birth to other metas like meta description, meta keywords, etc.
Meta elements or tags have been around for a while now since I can remember and they have played a big role in search engine history.
They were once considered a factor in rankings until webmasters started abusing the use of meta tags to get on top of the Search Engine Ranking Pages.
Google had to slot meta tags out of the ranking factors but that doesn’t mean that they are no longer useful, at least they can still be used to get more CTR.
Meta tags are hidden as HTML code, Readers surfing your website will just not be able to see them.
What are Meta tags and how do they work?
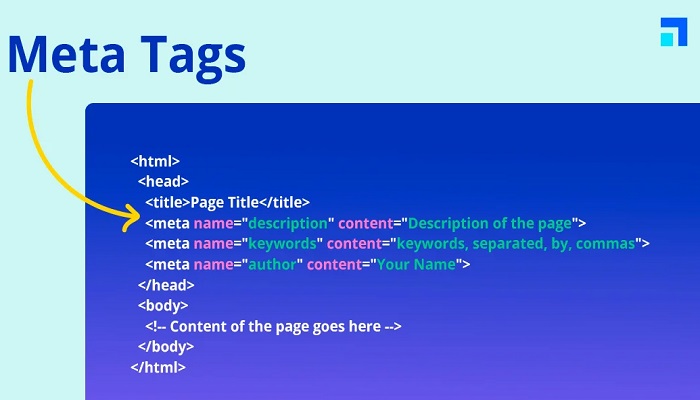
Meta tags (also known as meta elements) are tags placed in the head section of your code on every webpage that help define the contents of a web page.
For example, a description meta tag is used by Internet search engines to display a description of your page in their search results while a meta title indicates the topic of a webpage.
Meta tags or elements are snippets of text that describe a web page’s content, they don’t appear on the page itself, but only in the page’s code and are programmed with HTML.
Many do say meta tags are useless nowadays but I couldn’t believe it more
Meta tags are still useful, what matters is how to use them properly seo-wise
There are four main types of meta tags they are Meta description tags, Meta keywords tags, Meta title tags, and meta URL tags.m
These are the different types of meta tags we have and how you can add them to your website
Meta Keywords Tags
A series of keywords that are relevant to the page in question.
For example, this page’s meta keyword tags will include meta tags, meta descriptions, meta keywords, etc.
To add meta keywords to a page, add this code to the section of your web page
Note: Replace the keywords like meta description, meta keywords, and meta URL with your own keywords
Meta Title Tag
This is what appears in the header of your browser. Search engines see this text as the “title” of your page.
Meta Description Attribute
It shows a brief description of the page. Let me say something in the form of a summary but please when you include meta descriptions for your posts or on pages make it look like a click-bait that will make searchers visit your blog.
<*meta name=”description” content=”Free Web tutorials on HTML and CSS”*>
Without the *
Meta Robots Attribute
This is an indication to search engine crawlers (robots or “bots”) as to what they should do with the page they are currently crawling.
How can I add meta tags?
If you blog on WordPress, the Yoast SEO plugin will do this for you with ease, or the Rank Math plugin.
To add meta description to a blogger blog.
- Firstly, Sign in to your blogger dashboard and click the Design or Layout.
- After that, click on the “Edit HTML” tab
- Locate this code below with your Control F or any other means.
- You will need to add the code below just after the code I gave you above.
Don’t forget to change put keywords here separated by a comma with your keywords e.g. HTML, SEO.
For your blog description edit it to the description of your blog
<*meta content=’PUT KEYWORDS HERE SEPARATED BY COMMAS’ name=’keywords’/>
<*meta content=’PUT BLOG DESCRIPTION HERE’ name=’description’/*>
The final result should be as shown below.
<*b:include data=’blog’ name=’all-head-content’/>
<*meta content=’PUT BLOG DESCRIPTION HERE’ name=’description’/*>
Note: Don’t forget to remove the stars (*)
RELATED ARTICLES